EP1000
Web Development
Atom
Atom is an open-source text and source code editor . It supports HTML, CSS, Markdown and etc. It works well with github. Atom was recommended by my lecturer. It is quite easy to use. You can create new files and open up existing projects in your computer. I enjoy using atom because it is simple and supports githib flavored markdown. I’m able to access all files in the github repository
HTML
Hpertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in web browser. Most website are developed with HTML. I learned how to html through videos from Jake Wright and w3schools. I find it easier to familarise with HTML as I took Computer Programming in year 1, you tell the program what to do.
Github
Github is used to publish our webpage. First, we had to create a github account to access it. Then, we create a repository. How repository works is basically we upload our webpage with any relevent files to the repository and it transforms into a webpage. It is used to host our webpage.
Markdown
I was introduced to markdown by my lecterer. It is another way of editing your webpage. I find it easier to edit my webpage using markdown than html. Also, markdown is supported by github. I am able to use html codes in markdown language. Although the website may look simple and bare, I would still prefer markdown as it allows me to quickly edit my webpage with minimal time spent. I would recommend markdown to those who are looking for simplicity and efficiency.
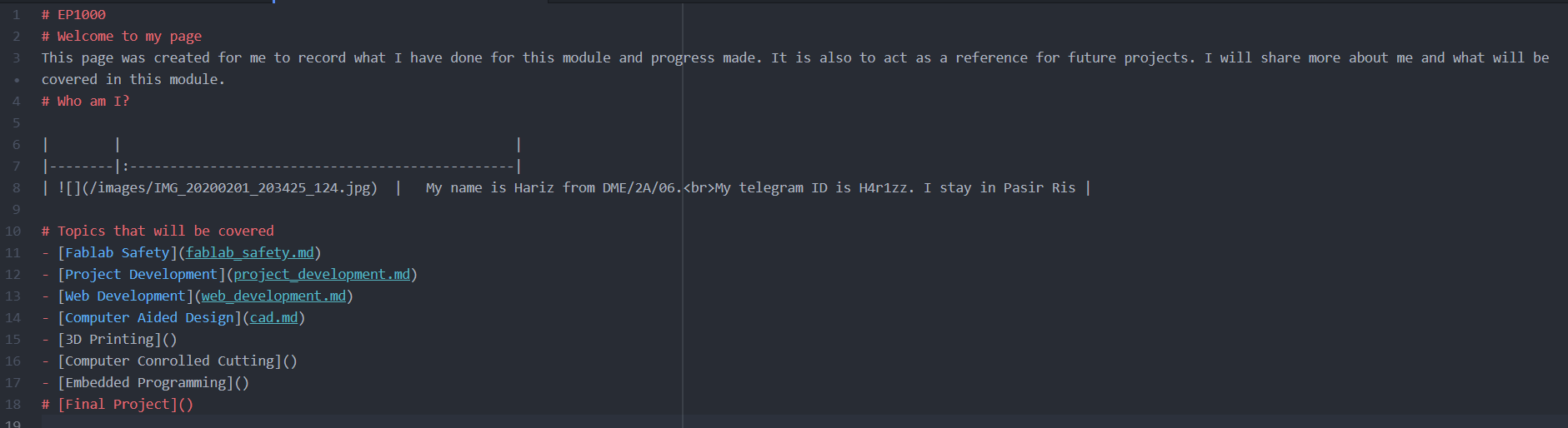
This is an example of markdown code